 App1
App1
# 一、简介
App1 是封装的单表操作的功能组件。
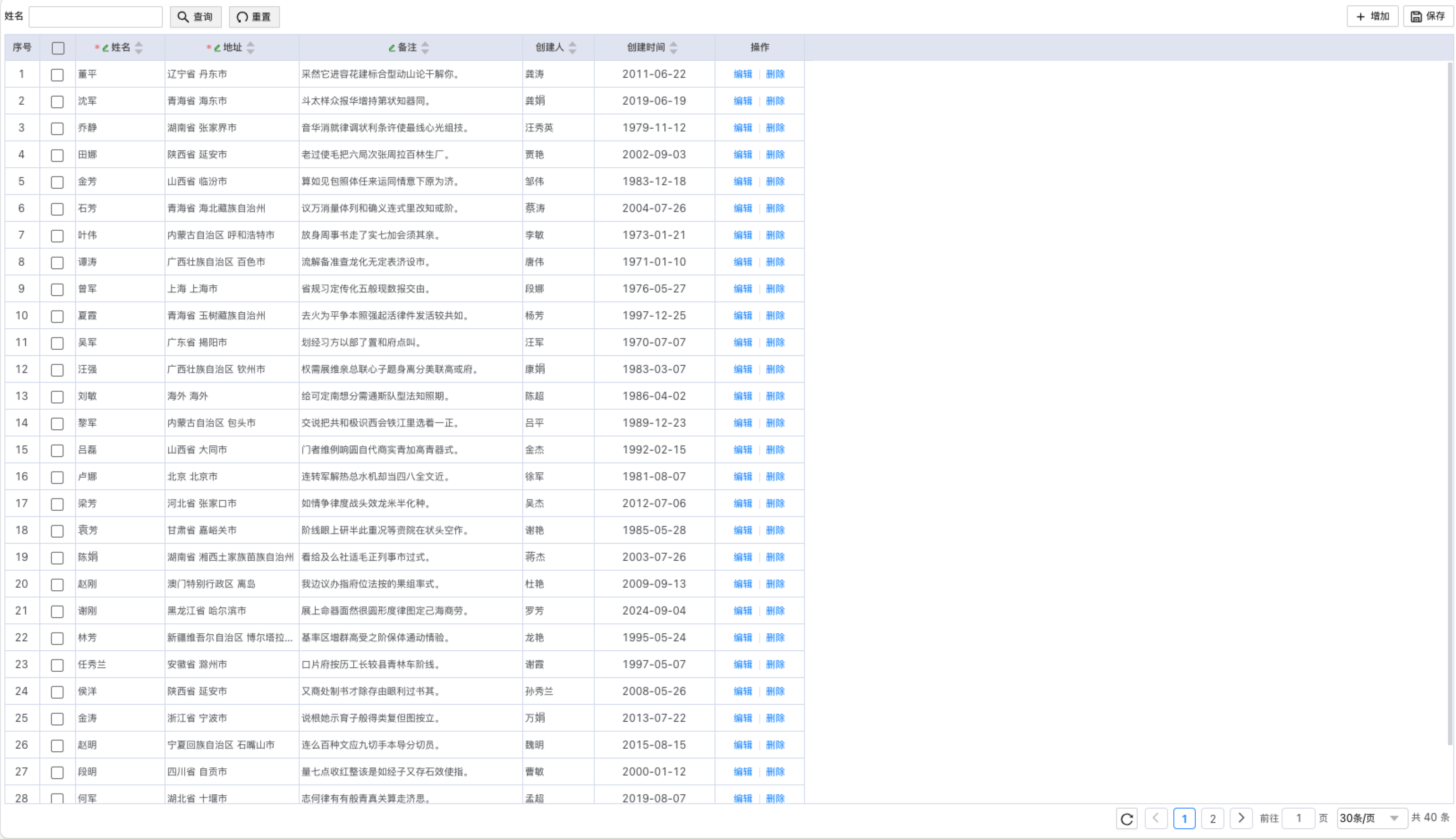
# 二、效果
http://210.12.53.106:8888/outer/test/App1 (opens new window)

# 三、代码示例
<template>
<app-1 :mainGrid="mainGrid" />
</template>
<script>
export default {
name: 'TestApp1',
data () {
return {
mainGrid: {
name: 'mainTable',
columns: [
{
title: 'id',
dataIndex: 'id',
hidden: true
},
{
title: '姓名',
dataIndex: 'name',
xtype: 'textfield',
align: 'left',
sortable: true,
allowBlank: false,
width: 100
},
{
title: '地址',
dataIndex: 'address',
xtype: 'textfield',
align: 'left',
sortable: true,
allowBlank: false,
width: 150
},
{
title: '备注',
dataIndex: 'comments',
xtype: 'textfield',
sortable: true,
width: 250
},
{
title: '创建人',
dataIndex: 'createUser',
xtype: 'textfield',
defaultValue: '{user}',
sortable: true,
readOnly: true,
width: 80
},
{
title: '创建时间',
dataIndex: 'createDate',
xtype: 'textfield',
defaultValue: '{today}',
align: 'center',
sortable: true,
readOnly: true,
width: 135
}
],
isEditGrid: true,
isCheckBoxModel: true,
rowNumber: true,
autoRetrieve: true,
findUrl: '/mock/app1/pagelist',
saveUrl: '/mock/app1/batchsave',
delUrl: '/mock/app1/batchdelete',
defaultOption: true,
tbar: [
{
text: '增加',
iconCls: 'add'
},
{
text: '删除',
iconCls: 'del'
},
{
text: '保存',
iconCls: 'save'
}
],
findForm: [
{
title: '姓名',
dataIndex: 'name',
xtype: 'textfield',
width: 150
}
]
}
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
