 AppToolbar
AppToolbar
# 一、简介
AppToolbar 是封装的按钮组组件。
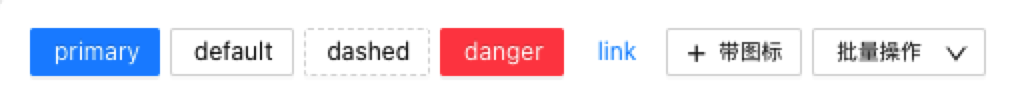
# 二、效果
http://210.12.53.106:8888/outer/test/AppToolbar (opens new window)

# 三、代码示例
<template>
<div :style="{ padding: '16px' }">
<app-toolbar :toolbar="toolbarOption" @click="handlerClick" />
</div>
</template>
<script>
export default {
name: 'TestAppInput',
data () {
return {
toolbarOption: [
{
text: 'primary',
type: 'primary'
},
{
text: 'default',
type: 'default'
},
{
text: 'dashed',
type: 'dashed'
},
{
text: 'danger',
type: 'danger'
},
{
text: 'link',
type: 'link'
},
{
text: '带图标',
iconCls: 'add'
},
{
text: '批量操作',
defaultShow: true,
option: [
{
text: '保存',
iconCls: 'save'
},
{
text: '删除',
iconCls: 'del'
}
]
}
]
}
},
methods: {
handlerClick (tbar) {
console.log(`${tbar.btnId}点击了`)
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
