 AppFindBar
AppFindBar
# 一、简介
AppFindBar 是封装的查询组件。支持下拉展开更多查询条件。
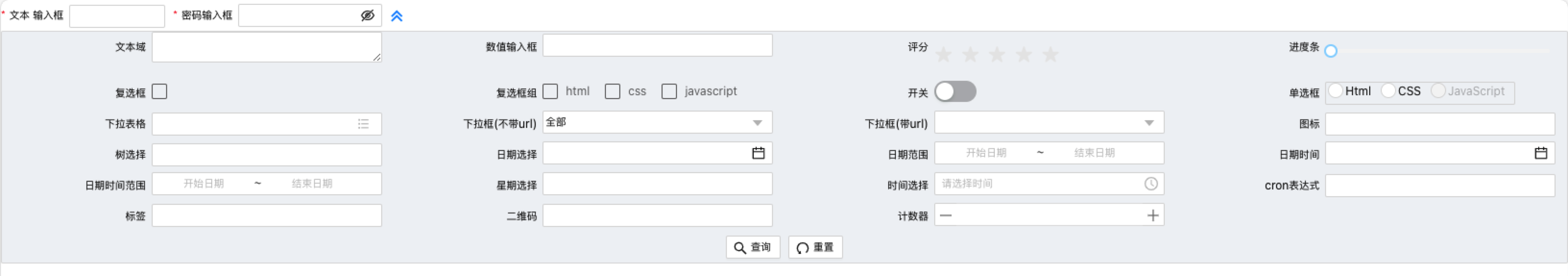
# 二、效果
http://210.12.53.106:8888/outer/test/AppFindBar (opens new window)

# 三、代码示例
<template>
<div :style="{ backgroundColor: 'white' }">
<app-find-bar
ref="appFindBar"
:findFormData.sync="findFormData"
:findColumns="findColumns"
:showAppFind="showExpandFind"
@onSearch="doFind"
@toggle="toggle" />
<transition name="expand-transition">
<expand-find
v-show="showExpandFind"
ref="appFindBarExt"
:findFormData.sync="findFormData"
:findColumns="findColumns"
@onSearch="doFind"
@toggle="toggle" />
</transition>
</div>
</template>
<script>
import AppFindBar from '@/components/Application/common/grid/AppFind/AppFindBar.vue'
import ExpandFind from '@/components/Application/common/grid/AppFind/ExpandFind.vue'
export default {
name: 'TestAppFindBar',
components: { AppFindBar, ExpandFind },
data () {
return {
showExpandFind: false,
findFormData: {},
findColumns: [
{
title: '文本输入框',
dataIndex: 'textfield',
xtype: 'textfield',
allowBlank: false,
width: 100
}
// ....
]
}
},
methods: {
doFind ({ findFormData }) {
console.log(findFormData)
this.$message.info('请查看控制台输出')
},
toggle (show) {
this.showExpandFind = show
}
}
}
</script>
<style lang="less" scoped>
/* 可以设置不同的进入和离开动画 */
/* 设置持续时间和动画函数 */
.expand-transition-enter-active {
transition: all 0.5s ease;
}
.expand-transition-leave-active {
transition: all 0.5s ease;
}
.expand-transition-enter, .expand-transition-leave-to
/* .slide-fade-leave-active for below version 2.1.8 */ {
transform: translateY(-10px);
opacity: 0;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
