 App2
App2
# 一、简介
App2 是封装的树和表联动组件。
# 二、效果
http://210.12.53.106:8888/outer/test/App2 (opens new window)
# 三、代码示例
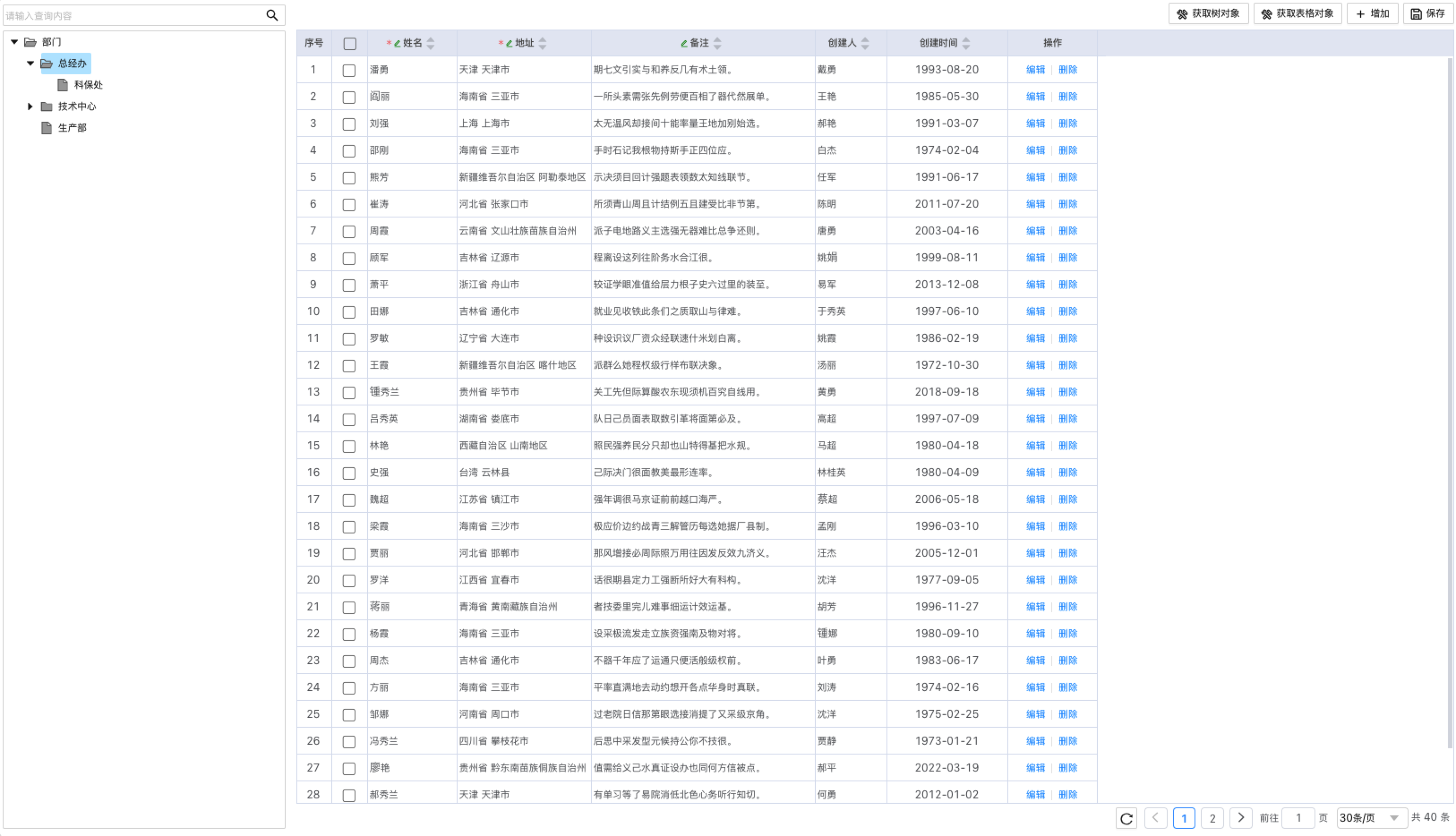
# 树 + 单表

<template>
<app-2
ref="app2Ref"
:mainGrid="mainGrid"
:minPercent="30"
:tree="tree"
@tInsertBefore="tInsertBefore"
@tFindBefore="tFindBefore" />
</template>
<script>
export default {
name: 'TestApp2',
data () {
return {
tree: {
isChecked: false,
openLevel: 0,
title: (row) => {
return `${row.itemType} ${row.description}`
},
findUrl: '/mock/tree/list'
},
mainGrid: {
name: 'mainTable',
columns: [
{
title: 'id',
dataIndex: 'id',
hidden: true
},
{
title: '姓名',
dataIndex: 'name',
xtype: 'textfield',
align: 'left',
sortable: true,
allowBlank: false,
width: 100
},
{
title: '地址',
dataIndex: 'address',
xtype: 'textfield',
align: 'left',
sortable: true,
allowBlank: false,
width: 150
},
{
title: '备注',
dataIndex: 'comments',
xtype: 'textfield',
sortable: true,
width: 250
},
{
title: '创建人',
dataIndex: 'createUser',
xtype: 'textfield',
defaultValue: '{user}',
sortable: true,
readOnly: true,
width: 80
},
{
title: '创建时间',
dataIndex: 'createDate',
xtype: 'textfield',
defaultValue: '{today}',
align: 'center',
sortable: true,
readOnly: true,
width: 135
}
],
isEditGrid: true,
isCheckBoxModel: true,
rowNumber: true,
autoRetrieve: false,
findUrl: '/mock/app1/pagelist',
saveUrl: '/mock/app1/batchsave',
delUrl: '/mock/app1/batchdelete',
defaultOption: true,
tbar: [
{
text: '获取树对象',
iconCls: 'i-tool-hardware',
method: ({ grid }) => this.getTreeObj({ grid })
},
{
text: '获取表格对象',
iconCls: 'i-tool-hardware',
method: ({ grid }) => this.getTableObj({ grid })
},
{
text: '增加',
iconCls: 'add'
},
{
text: '删除',
iconCls: 'del'
},
{
text: '保存',
iconCls: 'save'
}
]
}
}
},
methods: {
tFindBefore ({ that, grid, back }) {
if (!that.getTreeNode()) {
this.$message.error('请选择树节点!')
back(false)
}
},
// 表格插入数据前执行(点击增加按钮之后执行)
tInsertBefore ({ grid, that, back }) {
const treeData = that.getTreeNode()
if (treeData) {
// 将选中的树节点id传递到表格中
grid.setInitial('pid', treeData.id)
} else {
this.$message.error('请选择树节点!')
// 拦截,不再执行
back(false)
}
},
getTreeObj ({ grid }) {
const treeObj = this.$refs.app2Ref.getAppTree()
console.log(treeObj)
},
getTableObj ({ grid }) {
const tableObj = this.$refs.app2Ref.getAppMain()
console.log(tableObj)
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
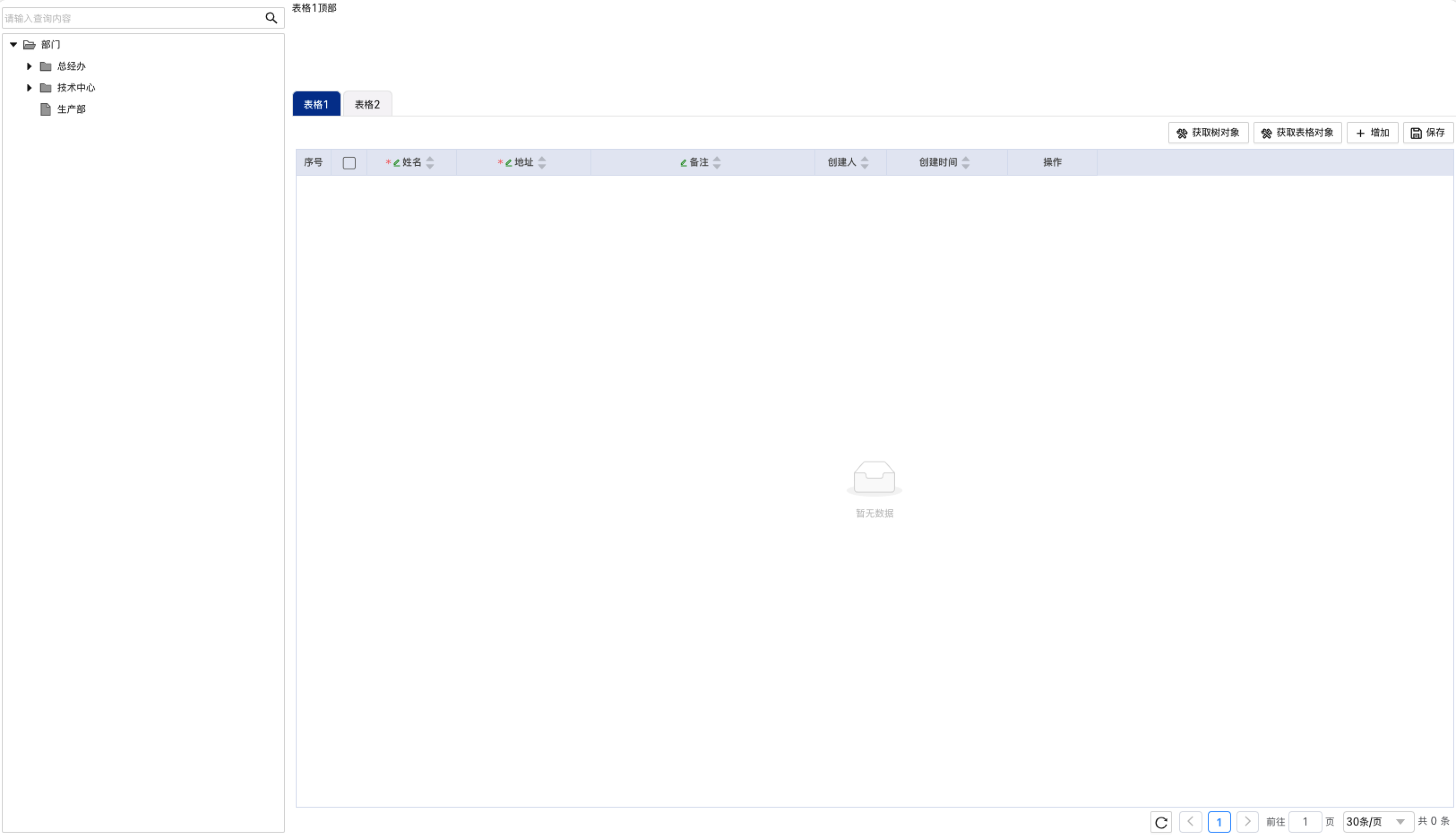
# 树 + 多表

<template>
<app-2
ref="app2Ref"
:mainGrid="multipleGrid"
:minPercent="30"
:tree="tree"
@tInsertBefore="tInsertBefore"
@tFindBefore="tFindBefore">
<template #tabsTop="{ activeKey }">
<template v-if="activeKey === 0">
<div :style="{ height: '100px' }">表格1顶部</div>
</template>
<template v-else>
<div :style="{ height: '100px' }">表格2顶部</div>
</template>
</template>
</app-2>
</template>
<script>
export default {
name: 'TestApp2',
data () {
return {
tree: {
isChecked: false,
openLevel: 0,
title: (row) => {
return `${row.itemType} ${row.description}`
},
findUrl: '/mock/tree/list'
},
mainGrid: {
name: 'mainTable',
columns: [
{
title: 'id',
dataIndex: 'id',
hidden: true
},
{
title: '姓名',
dataIndex: 'name',
xtype: 'textfield',
align: 'left',
sortable: true,
allowBlank: false,
width: 100
},
{
title: '地址',
dataIndex: 'address',
xtype: 'textfield',
align: 'left',
sortable: true,
allowBlank: false,
width: 150
},
{
title: '备注',
dataIndex: 'comments',
xtype: 'textfield',
sortable: true,
width: 250
},
{
title: '创建人',
dataIndex: 'createUser',
xtype: 'textfield',
defaultValue: '{user}',
sortable: true,
readOnly: true,
width: 80
},
{
title: '创建时间',
dataIndex: 'createDate',
xtype: 'textfield',
defaultValue: '{today}',
align: 'center',
sortable: true,
readOnly: true,
width: 135
}
],
isEditGrid: true,
isCheckBoxModel: true,
rowNumber: true,
autoRetrieve: false,
findUrl: '/mock/app1/pagelist',
saveUrl: '/mock/app1/batchsave',
delUrl: '/mock/app1/batchdelete',
defaultOption: true,
tbar: [
{
text: '获取树对象',
iconCls: 'i-tool-hardware',
method: ({ grid }) => this.getTreeObj({ grid })
},
{
text: '获取表格对象',
iconCls: 'i-tool-hardware',
method: ({ grid }) => this.getTableObj({ grid })
},
{
text: '增加',
iconCls: 'add'
},
{
text: '删除',
iconCls: 'del'
},
{
text: '保存',
iconCls: 'save'
}
]
},
multipleGrid: []
}
},
created () {
const gridList = []
gridList.push({ ...this.mainGrid, name: 'detailGrid1', title: '表格1' })
gridList.push({ ...this.mainGrid, name: 'detailGrid2', title: '表格2' })
this.multipleGrid = gridList
},
methods: {
tFindBefore ({ that, grid, back }) {
if (!that.getTreeNode()) {
this.$message.error('请选择树节点!')
back(false)
}
},
// 表格插入数据前执行(点击增加按钮之后执行)
tInsertBefore ({ grid, that, back }) {
const treeData = that.getTreeNode()
if (treeData) {
// 将选中的树节点id传递到表格中
grid.setInitial('pid', treeData.id)
} else {
this.$message.error('请选择树节点!')
// 拦截,不再执行
back(false)
}
},
getTreeObj ({ grid }) {
const treeObj = this.$refs.app2Ref.getAppTree()
console.log(treeObj)
},
getTableObj ({ grid }) {
const tableObj = this.$refs.app2Ref.getAppMain()
console.log(tableObj)
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
